
Nearshore Software Development
Swift · Kotlin · React.js · C# · Microsoft .net · Azure devops · XCode · Javascript · Figma · Auth0 · Windows azure · Restful API
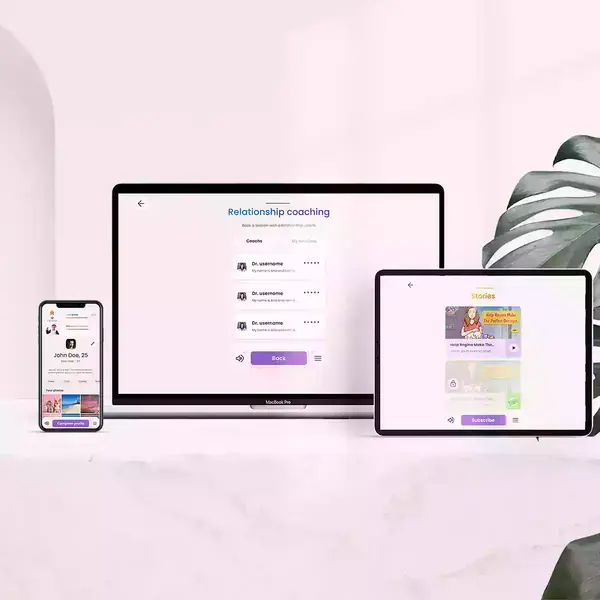
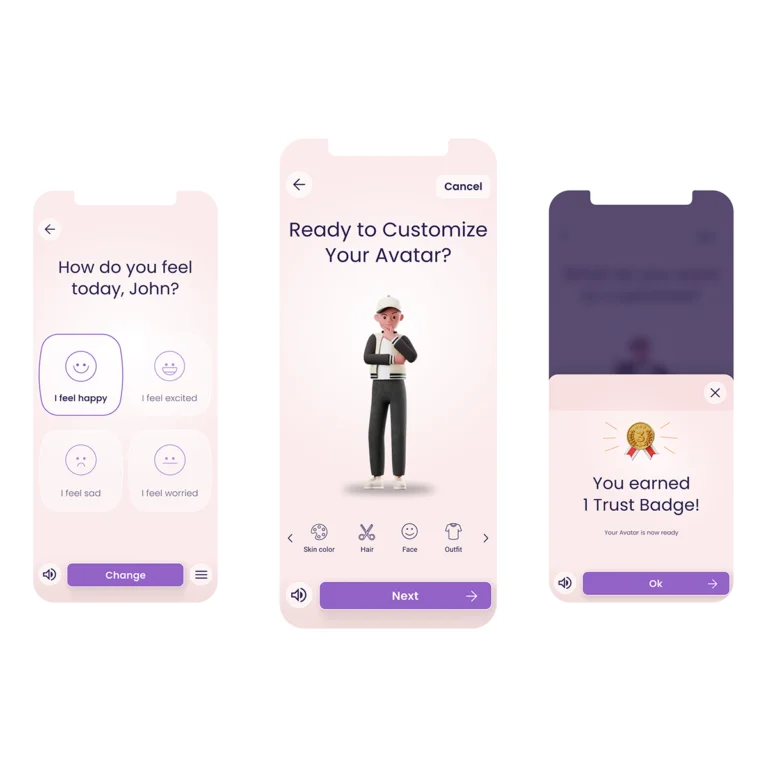
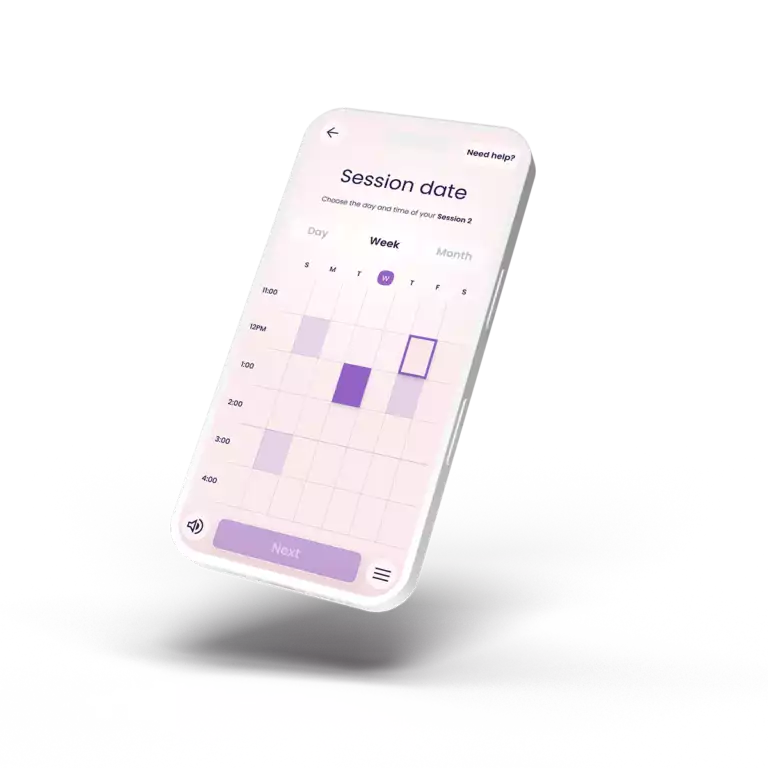
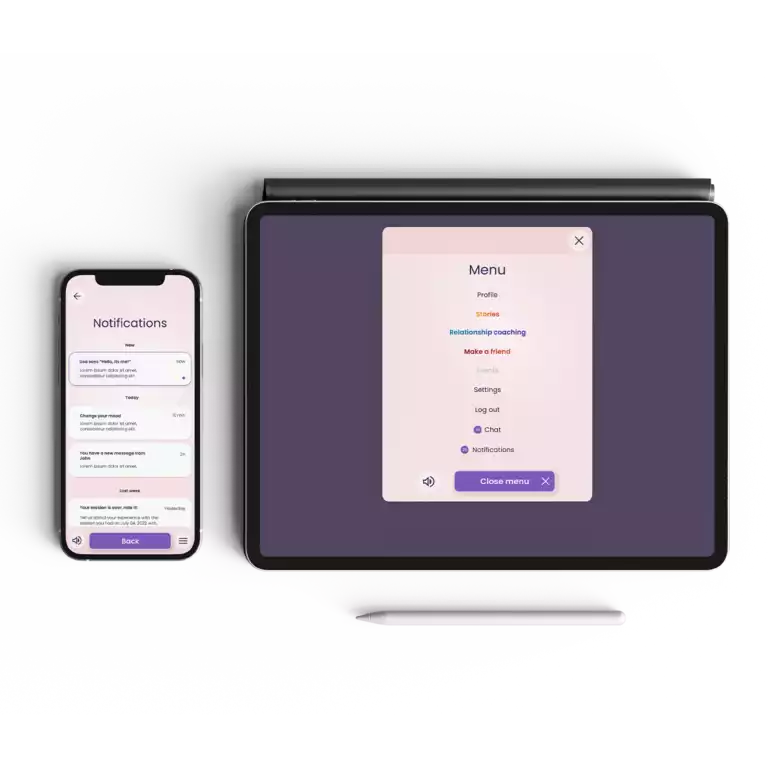
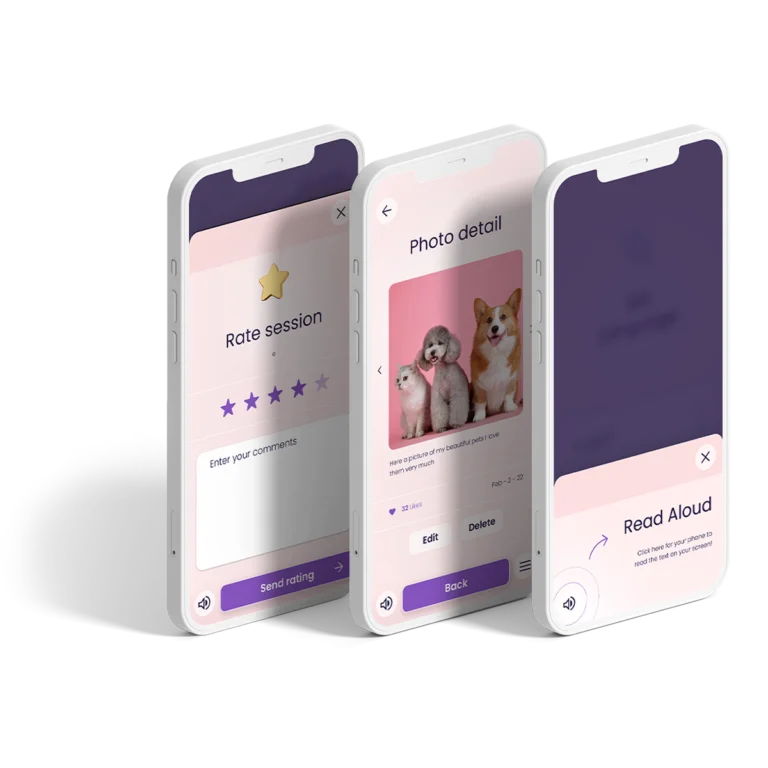
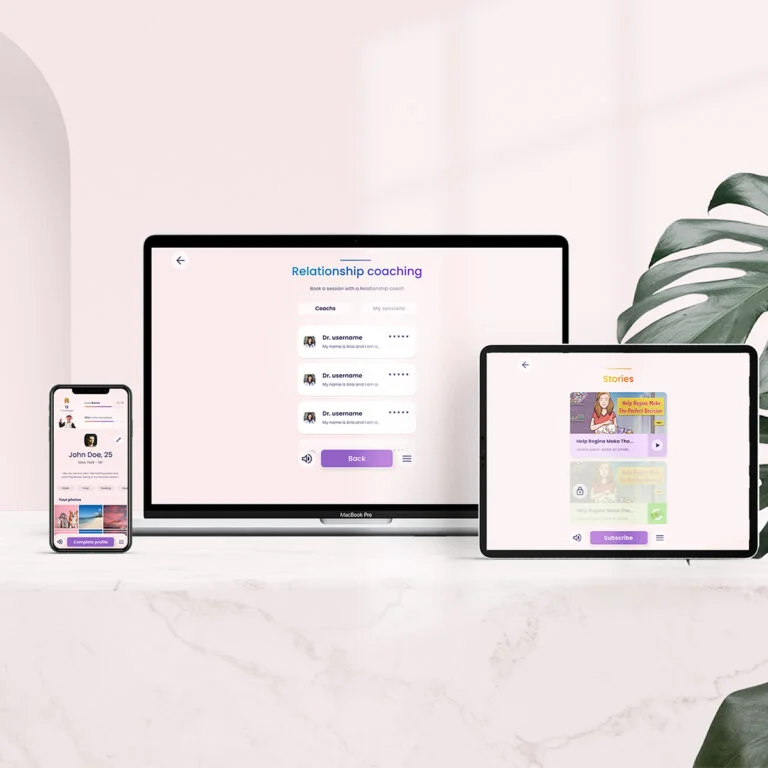
Mobile app and tech platform to support people with intellectual developmental disabilities
Hello Its me.
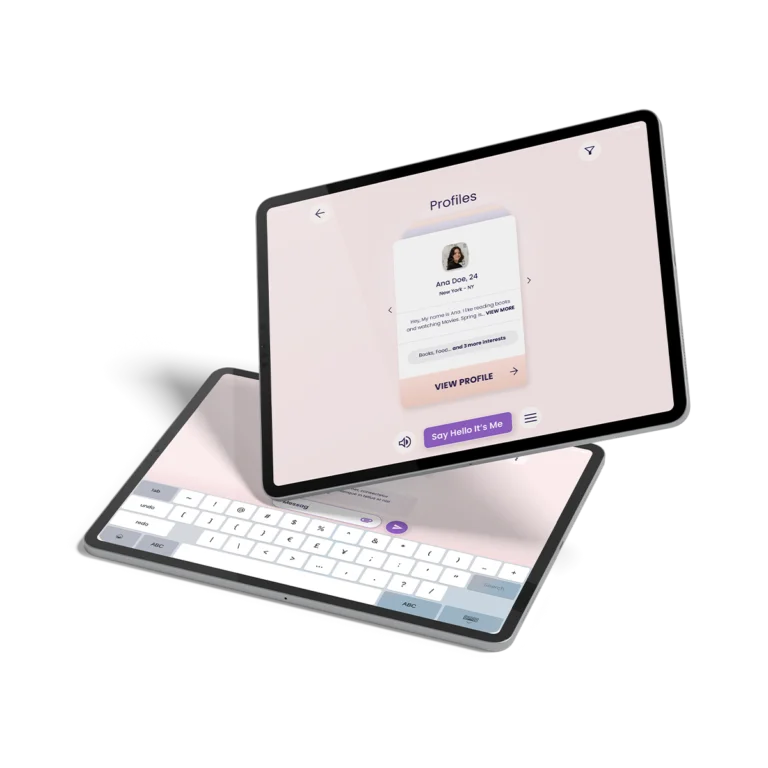
We helped to design, implement, and Maintain a technological platform to allow people with Intellectual Developmental disabilities (IDD) to reduce feelings of isolation and loneliness. The purpose of the app is to make a friend, meet new people, talk about shared interests, and form relationships, practice skills through story-based learning opportunities is one of the main sections.


Our customer and idea creator was looking for the right IT partner to help with product design, planning, cloud architecture design, Software development, deployment, and maintenance. We created a platform compounded by a
mobile App, web App, cloud infrastructure, and an administrative console where the users enjoy more than four sections, including meeting people, getting advice on relationships, joining events, etc.
The process to succeed

The Planning and discovery stage
We assisted with all processes related to the planning and the definition of the product, including brainstorming, research and establishments of technical aspects, business model analysis, creation of the technical specifications, and development plan (SCRUM).

UI / UX Design
We assembled all design components. It includes the Art direction, wireframes, mockups, and clickable prototypes in Figma. User Interface Design for the mobile apps, web app, and administrative Console.

Software Development
(Nearshore Software development squad: We included the CTO, Azure Architect, Mobile App developers, Web App developers, Backend developers, Product Owner, and DevOps Engineer.

QA and testing
We involved Automated and Manual QA and testing practices, working with platforms like Katalon, Browser Stack, Selenium, Appium, K6, Specflow, and App Center to fulfill security, functional and non-functional specifications.
Discovery Stage
Planning. Requirements and scope definitions
We recognize the requirements in-depth. Then, continue a reciprocal process with the customer to potentiate, balance, and redefine the desired product. Arrive at a viable and efficient technological approach is the main objective, following these steps and iterations:
1. The characterization of the main product components.
2. Creation of the high-level specification of the product.
3. Definition of the technical tools and third-party elements to use (specialized allies, APIs, libraries, frameworks, cloud structure) and technologies to be used.
The deliverable: High-level project documentation.
The team involved: IT+business Senior consultant and Innovation Specialist.


Then, we created a complete report of functional and non-functional requirements. The main goals to complete this step are the acceptance criteria and technical specifications of the chosen technologies to develop the product.
Deliverable: Documentation of functional and non-functional requirements and user stories. Collaborating team profile: Engineer specialized in requirement analysis.
Finally, we created a detailed development plan following the SCRUM methodology. We deliver the sprint time laps and the specific user stories to perform per sprint. We generate a precise timeline and deliverables for our client and upload the content to Azure DevOps.
Product Design.
User Experience and User Interface.
Our design squad worked on the user experience design, wireframes, and user interface for the mobile apps, web app, and administrative console following the feedback received by the client. We based on best practices and creative ideas. We utilized FIGMA as one of the designing tools and combined the background and creativity of the Art director, UX designers, and UI designers.
The result is a prototype that allows users to interact with a Demo with a complete look and feel. Also, all the design components are exported and ready to be implemented by the software development team.


Nearshore App Development Team.
Architecture and Software development.
With more than ten team members, the software and App development squad created the Azure infrastructure following scalability, designs, and established requirements. We included a Backend, App, and Frontend development team working in technologies like Microsoft .net, SQL Server, React.js, Typescript, XCode, and Android Studio.
We accompany these processes by looking for the best performance and best security practices.
Nearshore Software Development.
Development methodology, Quality Assurance, and Support level services.
SCRUM methodology is our choice. A DevOps and Scrum Master heads the development, and a Product Owner is involved to ensure consistent communication and looking forward for the best product. We work with Azure DevOps to transparently track the evolution of all stakeholders. We enforce Manual and Automated QA and testing techniques for security, functional and non-functional specifications. We work with Postman, Swagger, Selenium, K6, Specflow, Browser stack, and Azure DevOps to report any issues, errors, or concerns.


We offer three support-level services:
1. Corrective Maintenance: to solve any errors or issues detected after the final release. We cover this service with our six months warranty.
2. Preventive Maintenance: To scan the optimal functioning of the Apps on new OS versions or mobile devices. Also, we supervise the structure and cloud services implemented to prevent malfunctioning or App breakdown.
3. Evolutive Maintenance: To attend to new requirements from the client to improve the functionality or create new features.

What our client say about us

" They Are Good Listeners And Have Great Project Managers And Leadership Teams. "
- HIM -