
Nearshore Software Development Partner
WPF · Microsoft visual studio .Net · C# · SQL Server · Healthcare Industry
Software development Solution
International Pharmaceutical Company.
With a nearshore development team that we offered, we created a desktop application that helps to optimize the treatment for hemophilia decease using the historical information of the subject and analyze that data to estimate the right doses.
The result is a better life quality for the patients, a higher-performing treatment, and cost-efficient.

The process to succeed

Technical (IT) Consultancy
We helped with all processes related to the planning and definition of the product, like brainstorming procedures, technical aspects, business model analysis, and creation of the technical specifications.

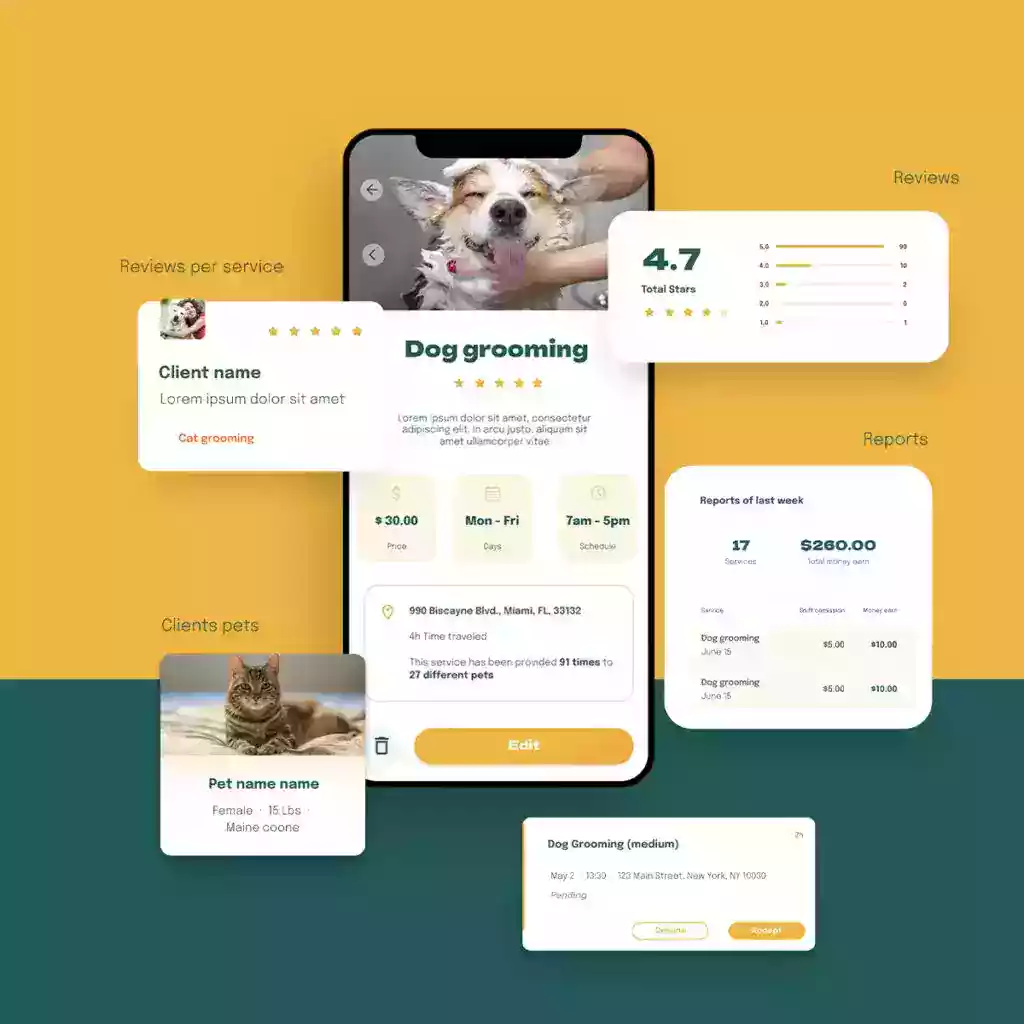
UI / UX Design
Production of all design components. It includes the Art control, wireframes, mockups, clickable archetypes (Invision or Marvel), and User Interface Design for the desktop app.

Software Development
We had a Nearshore Software development team in the client’s time zone. It covers the architect, Microsoft .Net developers specialized in WPF, Product Owner, and Scrum Master.

QA and testing
Automated and Manual QA and testing practices working with platforms as Katalon, Appium, App Center, etc. to fulfill all functional and non-functional specifications.

Discovery, Planning, and IT Consultancy.
Complete the planning processes and technical product design.
First, we assume the purposes. Then, we continue with the definition of the spec with the customer, where it is plausible to potentiate, scale, redefine, and land to a viable and prolific technological approach, using the following steps:
1. Determination of result priorities.
2. Review of the high-level specification of the product.
3. Making the technical viabilities and external factors to be used (technological allies, APIs, libraries, frameworks) and technologies to apply.


Software Development.
Architecture and programming
Our Software development team created all architectures following scalability, designs, and client terms. We always follow these processes looking for the most well-built performance for the desktop app. The technologies selected to work with are Microsoft visual studio .Net, WPF (Windows presentation Forms), and SQL Server. We gave the product a great equilibrium between an excellent look and feel and fabulously functional and non-functional execution.
Product Design
UI + UX
We created the user experience and user interface for the desktop app aligned with the client’s expectations, best practices, and decisions. We use the best design instruments and combine the experience of the art director, UX designers, and UI designers.
We worked with Azure DevOps to transparently track the development of all stakeholders. We implement Manual and Automated QA and testing techniques for functional and non-functional specs. We work with Postman, Selenium, and Azure DevOps to report any issues, errors, or concerns.